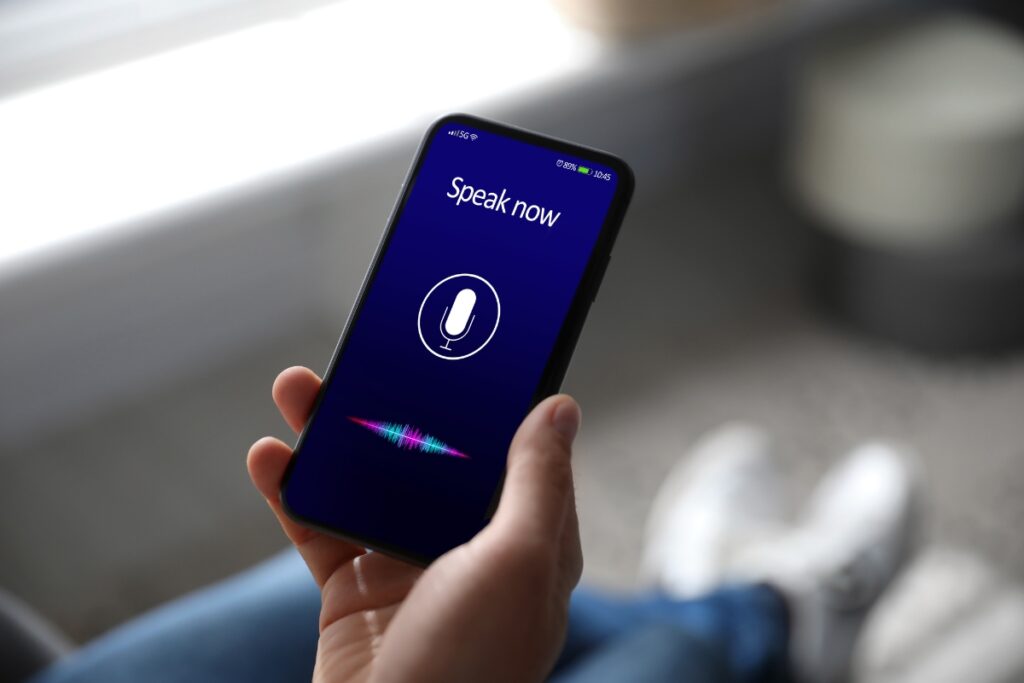
User interactions with websites have drastically transformed in the last five years, notably marked by the widespread use of voice commands for online searches. This shift signals the emergence of new and pivotal web development trends.
Web development trends represent the latest methods and tools in creating and enhancing web applications. These trends are in a constant state of evolution, adapting to emerging technologies and the ever-changing preferences of users. A common thread among these trends is the strong focus on responsiveness and accessibility, ensuring the delivery of optimal user experiences.
In the present day, many groundbreaking web development trends have taken center stage, reshaping the web development space. We’ve observed that user expectations have soared, demanding unparalleled convenience, personalized experiences, and a higher degree of customization. Consequently, industry-wide adoption of voice search, integration of virtual reality, and harnessing the power of artificial intelligence has become the norm.
In the upcoming sections of this blog, we will explore web development trends anticipated for 2024. Each trend will be discussed in detail, shedding light on their functionalities, impact, and more.
Top 41 Web Development Trends for 2024:
- Blockchain Technology
- Progressive Web Apps (PWA)
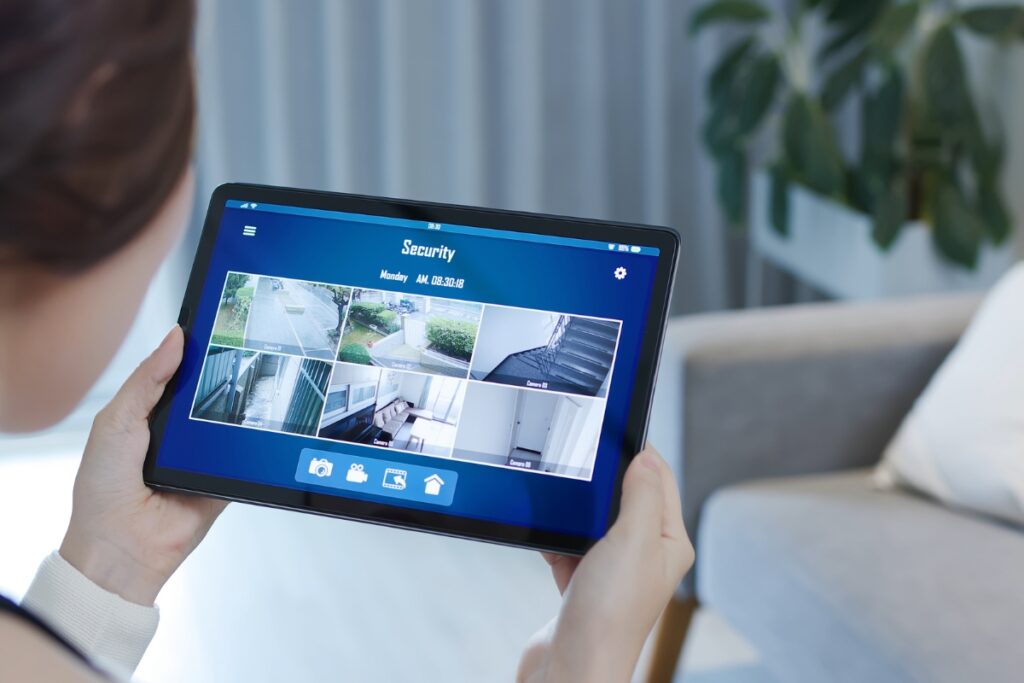
- Internet of Things (IoT)
- Accelerated Mobile Pages (AMP)
- Voice Search Optimization
- API-first Development
- AI-Powered Chatbots
- Push Notifications
- Content Personalization with Machine Learning
- Motion UI
- Data Security
- Multi-experience
- Cybersecurity
- Micro Frontends
- Virtual Reality
- Serverless Architecture
- Cloud Computing
- Single-Page Applications (SPA)
- JavaScript Frameworks
- Automation Testing
- Responsive Websites
- Dark Mode
- WebAssembly
- No-code/Low code development
- Augmented Reality
- Mobile-Friendly Web Development
- Core Web Vitals
- WordPress Development
- Meta-Frameworks
- Database Renaissance
- Monorepos
- Static Site Generators
- Data Compliance
- 3D Elements
- Headless CMS Architecture
- Server-Side Rendering
- Web 3.0
- Ambient Design
- Typescript
- Automated Code Review
- Edge Computing
1. Blockchain Technology:
Unlike traditional systems, Blockchain operates as an encrypted database storing system, organizing information into blocks seamlessly linked together in a secure chain. Beyond its association with digital currencies like Bitcoin, Blockchain holds the potential to reshape various business sectors.
Key Features of Blockchain Technology:
Secure and Error-Free Transactions: The unique structure of Blockchain enhances the security and accuracy of transactions.
Distributed Ledger Technology: Serving as a transparent and tamper-proof distributed ledger, Blockchain is the foundational technology for digital currencies such as Bitcoin, contributing significantly to the widespread adoption of cryptocurrencies.
Benefits of Blockchain in Web Development:
Consensus Algorithms: Blockchain’s utilization of consensus algorithms ensures nearly impregnable security.
Tamper-Proof Transactions: Transactions are verified by a network of nodes, guaranteeing tamper-proof and secure transactions.
Transparent Data Storage: Data is stored on a decentralized network, making it easily accessible to users and challenging to conceal fraudulent activities.
Decentralized System: The decentralized nature of the blockchain system reduces the likelihood of mistakes and enhances overall reliability.
Efficient Transactions: The ability to transfer data across the network without intermediaries improves efficiency and automates transactions.
Early Adopters of Blockchain Technology:
Service Providers:
- Amazon Web Services
- Microsoft Azure Blockchain Service
Blockchain technology empowers web developers with open-source systems, streamlining the development process and fostering a new era of secure and transparent online transactions.
2. Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs), a cutting-edge category of application software, are crafted using common web technologies such as HTML and JavaScript. What sets PWAs apart is their versatility – they function seamlessly on any device with a standard browser, offering a user experience that stands out in the digital realm.
Power of Progressive Web Apps:
Device Agnosticism: PWAs work effortlessly on any device with a conventional browser, emphasizing accessibility and inclusivity.
Native App Replacement: PWAs have gained prominence for their potential to replace native mobile apps, providing a swift and reliable user experience even in offline or unreliable network conditions.
Benefits of PWA in Web Development:
Immersive User Experience: PWAs blend the capabilities of websites and mobile apps, delivering a faster and more reliable service, fostering an immersive user experience.
Enhanced User Engagement: Providing a native app-like experience, PWAs contribute to increased user engagement and higher conversion rates.
Cost-Effective Development: PWAs offer a cost-effective solution, making them a preferred choice for businesses looking to create compelling web applications without breaking the bank.
App Store Independence: Unlike traditional mobile apps, PWAs do not rely on app distribution services like the App Store or Play Store, providing flexibility in deployment.
Fast Installation and Updates: PWAs offer swift installation and automatic updating features, ensuring users always have access to the latest version.
User Examples:
Platform Examples:
As Progressive Web Apps continue to reshape the digital landscape, web developers worldwide are embracing this technology to offer unparalleled user experiences, seamless accessibility, and cost-effective solutions.
3. Internet of Things (IoT)
Enter the era of the Internet of Things (IoT), a network where internet-enabled devices seamlessly transfer data without requiring human involvement. Positioned as one of the most promising trends in current web development, IoT has transcended imagination to become a tangible reality. Projections estimate that by 2025, approximately 30 billion Internet devices will be in operation, marking a significant shift in the digital landscape.
Power of IoT in Web Development:
Constant Data Transfer: IoT fosters perpetual data transfer, working with vast amounts of information collected from sensors and processed through cloud networks.
Swift Customer Engagement: Companies leverage IoT to engage with customers swiftly, creating personalized experiences that redefine user interaction.
Advanced Communication: IoT facilitates advanced communication between diverse operational models and website layouts, incorporating technologies like cameras, sensors, and signaling equipment to efficiently address client requirements.
Benefits of IoT in Web Development:
Precision in Data Transfer: IoT ensures accurate results without delays or errors in data transfer, enhancing overall reliability.
Task Automation: The technology automates tasks and processes, increasing operational efficiency and reducing costs for businesses.
Robust Security Technologies: IoT supports powerful security technologies, safeguarding both business and user data against potential threats.
Enhanced Developer Insights: Developers gain valuable insights, analyze customer behavior, and improve the overall user experience by harnessing the potential of IoT.
Examples of IoT Integration:
- Wearable Devices
- Connected Cars
- Biometric Cybersecurity
As IoT continues to redefine of web development, businesses can harness the far-reaching benefits of this smart ecosystem in websites and mobile apps.
4. Accelerated Mobile Pages (AMP)
Born from the collaboration between Google and Twitter, AMP is a revolutionary project aimed at creating faster mobile pages that load seamlessly. The impact is striking – AMP-optimized pages not only load easily but also secure higher rankings in comparison to other mobile web pages. Brace yourself for the stat: AMP pages load in about 2 seconds, dwarfing non-AMP pages that may take up to 22 seconds.
Embracing AMP in the Era of User-Centric Internet:
Boost in Google Search Results: As the internet leans more towards user-centric experiences, AMP becomes a go-to technology for developers. It not only increases traffic by securing a boost in Google search results but also serves as a cost-effective solution for companies targeting users with low internet speeds.
Encouraging Small Businesses: AMP was designed to empower small businesses, enabling them to build smooth-functioning websites across various mobile devices.
Benefits of AMP in Web Development:
Search Engine Optimization: Easily optimize AMPs for search engines, enhancing visibility and search rankings.
Low Bounce Rates: AMP ensures lower bounce rates, contributing to a more engaging user experience.
Browser Compatibility: AMP adjusts seamlessly to any browser, providing a consistent experience across different platforms.
Sitemap Independence: No need to create sitemaps for search engine identification; AMP pages effortlessly integrate into search engine algorithms.
Cost-Effective Development: AMPs offer lower development costs compared to traditional web pages, making them an efficient choice for businesses.
Early Adopters Leading the Way:
As Accelerated Mobile Pages take center stage in web development trends for 2024, web developers can harness the power of speed, optimization, and user-friendly experiences to propel their websites into a new era online.
5. Voice Search Optimization
Step into the future with Voice Search Optimization, a transformative process dedicated to enhancing web pages for seamless integration with voice search technologies. As devices employing voice recognition gain widespread popularity, driven by the surge in voice assistants and the Internet of Things (IoT), the need for optimizing web content for voice search becomes more evident than ever.
Evolution of Voice Search Technology:
Personalized AI-Based Experiences: In the coming years, voice-enabled devices are expected to evolve further, recognizing the voices of different individuals and providing personalized AI-based experiences.
Web Development Innovations: The latest innovations in web development revolve around voice-activated standalone devices and optimizing voice capabilities for apps and websites.
Impact of AI-Enabled Devices:
Time-Saving and Multitasking: With the rise of AI-enabled devices, voice recognition becomes a valuable time-saving tool, allowing users to multitask effortlessly.
Anticipated Growth: Projections estimate a staggering 8 billion digital voice assistants in use by 2023, underscoring the massive growth that will position voice search optimization at the forefront of the latest web development technologies.
Benefits of Voice Search Optimization in Web Development:
Enhanced Local SEO Campaigns: Voice search optimization amplifies the effectiveness of local SEO campaigns, ensuring businesses capture relevant local search traffic.
Convenient Interaction: Users can interact with the web conveniently while engaged in other tasks, promoting a seamless and efficient browsing experience.
Rapid Customer Query Response: Voice search enables quick responses to customer queries, enhancing user satisfaction and engagement.
Trust and Customer Loyalty: Adopting voice search optimization builds trust and fosters customer loyalty, as businesses embrace evolving technologies to meet user needs.
Early Adopters Leading the Way:
- Alexa (Amazon)
- Google Assistant
As web development transforms, voice search optimization emerges as an key component, shaping the way users interact with online content.
6. API-First Development
In web development, API-First Development places APIs at the forefront, emphasizing their crucial role in establishing connections between emerging technologies. While APIs have been part of the technological landscape for nearly two decades, API-first development represents a paradigm shift, where the focus on creating connections precedes product development.
Essence of API-First Development:
User-Focused Approach: API-first development stands out for its user-focused approach, allowing developers to work concurrently, significantly reducing development time and costs.
Enhancing Web Application Design and Security: The API-first model contributes to the improvement of web application design, development, and security, ensuring reliability and consistency across the board.
Benefits of API-First Model in Web Development:
Developer-Friendly Documentation: Well-documented and consistent APIs reduce the learning curve for developers, promoting ease of use.
Adaptability: API-first development leads to more adaptable applications, allowing seamless integration with diverse technologies.
Efficiency in Front-End Design: Prioritizing the needs of the front end results in the creation of more efficient APIs.
Reduced Development Time: API-first development proves more efficient, significantly reducing overall development time.
Reliability and Consistency: APIs are designed to be reliable and consistent, minimizing the risk of system failures. They can also be independently tested on the frontend.
Enhanced Security: The model provides better security, offering easier control over access to the API.
Feedback-Driven Design: Stakeholders can provide feedback on API design before any code is written, streamlining the development process.
Early Adopters Leading the Way:
Netflix
Etsy
As API-First Development takes center stage in contemporary web development trends, businesses and developers alike can leverage its user-centric approach, efficiency, and adaptability to craft robust and interconnected applications.
7. AI-Powered Chatbots
The era of AI-Powered Chatbots, a transformative leap beyond traditional chatbot capabilities. These advanced bots leverage Natural Language Processing (NLP) and Machine Learning (ML) to comprehend user intent, delivering a human-like experience that surpasses conventional chatbot interactions. The future of self-learning bots is here, offering 24×7 problem-solving skills and behavior analytics capabilities that redefine customer support.
AI in Chatbots:
Natural Language Processing and Machine Learning: AI chatbots employ NLP and ML to enhance their understanding of user queries, providing more accurate and contextually relevant responses.
Self-Learning Capabilities: The evolution towards self-learning bots signifies a paradigm shift, with AI-powered chatbots poised to replace traditional support managers, offering cost-effective solutions for businesses.
Benefits of AI-Powered Chatbots in Web Development:
Streamlined Development: AI chatbots simplify development by replacing navigational website elements, creating a more user-friendly and interactive interface.
24/7 Customer Support: The ability to provide round-the-clock customer support enhances satisfaction and ensures prompt query resolution.
Exceptional User Experience: AI-powered chatbots contribute to an exceptional user experience, offering personalized and contextually relevant interactions.
Integration with Messengers: Chatbots integrated with messengers reduce the need for developing multiple applications, streamlining the user experience.
Examples of AI-Powered Chatbots:
- Nestle’s NINA
- HDFC Bank’s EVA
As AI-powered chatbots redefine web development, developers can harness their capabilities to create more dynamic, responsive, and user-centric applications.
8. Push Notifications
Push Notifications, clickable pop-ups that swiftly capture user attention while browsing, revolutionizing the way companies convey information, offers, and messages. This versatile technology seamlessly integrates across devices, from laptops and smartphones to tablets, providing a quick and effective channel for instant communication.
Push Notifications in Web Development:
Key Feature of Progressive Web Apps (PWAs): Push Notifications stand as a favored feature of Progressive Web Apps, emerging as a powerful tool to grab users’ attention and boost retention rates.
Adoption by Internet Giants: Industry leaders like Facebook and Google have already implemented push notification technology into their web applications, underlining its significance in modern web development.
The Evolution in 2024:
Replacing Traditional Communication Channels: Push notifications are anticipated to replace conventional communication channels such as emails, offering a more immediate and direct means of engagement.
Integration Across Websites: The ease with which push notifications can be integrated into online shopping websites, blogs, and various other platforms positions them as a prominent communication tool in 2024.
Benefits of Push Notifications in Web Development:
Enhanced User Experience: Push notifications contribute to an enhanced user experience, fostering improved engagement and interaction with web content.
Increased Brand Awareness: Leveraging push notifications elevates brand awareness, ensuring that users stay informed about the latest updates and offerings.
Drive Visitors and Click Rates: The immediacy of push notifications drives visitors to websites and boosts click-through rates, optimizing user engagement.
Promise More ROI to Clients: Businesses can expect a promising return on investment as push notifications prove to be a cost-effective and impactful communication strategy.
Early Adopters Leading the Way:
As push notifications take center stage in 2024, web developers can leverage their dynamic capabilities to enhance communication, drive engagement, and elevate the overall user experience.
9. Content Personalization with Machine Learning
Content Personalization with Machine Learning, an advanced AI-driven approach that dynamically tailors content to each user, ensuring a personalized and engaging experience. Machine Learning (ML) takes center stage in web development, empowering developers to analyze incoming data, detect patterns, and deliver content that resonates with individual user preferences.
10. Machine Learning in Content Personalization:
Dynamic Display of Relevant Content: ML-driven content personalization goes beyond traditional segmentation, allowing developers to identify and cater to each user’s unique interests. The algorithms analyze user behavior to tailor content based on individual intentions.
Exemplary Implementations: Leading companies like Airbnb and Netflix harness the potential of ML to customize search results, showcasing the transformative impact of content personalization on user engagement.
Key Benefits of Content Personalization with ML in Web Development:
In-Depth User Analysis: ML enables the analysis of site navigation paths, view durations, and other user interactions, providing in-depth insights beyond traditional A/B testing.
Enhanced Optimization: Optimizing web pages becomes more streamlined with the insights gained from ML-driven content personalization, ensuring a seamless and tailored user experience.
Examples of Successful Implementation:
As content personalization with ML emerges as a trendsetter in web development, developers can leverage this technology to create more dynamic, responsive, and user-centric websites.
11. Motion UI:
Step into the future of web development with Motion UI, a front-end framework designed to craft fully responsive and visually stunning web designs. This innovative technology empowers developers to infuse motion seamlessly into native app settings, offering predefined motions adaptable to any design project.
The Essence of Motion UI:
Beyond Information Delivery: Motion UI goes beyond providing information, focusing on creating attractive and engaging websites. In the digital space, aesthetics play a pivotal role, and Motion UI introduces a new design approach that enhances the intuitiveness and user-friendliness of digital products.
Custom Animation Integration: The approach involves the integration of custom animations and CSS transitions sourced from SASS libraries, featuring an array of animated elements. Motion UI simplifies UI design, making it faster and more accessible.
Benefits of Motion UI in Web Development:
Ease of Implementation: Developers can implement Motion UI without the need for extensive expertise in JavaScript or jQuery libraries, making it accessible to a broader range of developers.
Enhanced Web Design Effectiveness: Motion UI aids users in finding precise information, elevating the overall effectiveness of web design.
Accelerated Prototyping: The framework enables faster prototyping of animated elements, expediting the development process.
Increased Engagement and Usability: Motion UI enhances engagement and usability by creating interactive and visually appealing websites or apps.
12. Data Security:
Data Security emerges as a critical aspect of web development, aiming to protect digital data from cyber threats and breaches. As cyberattacks pose significant risks to businesses and their reputations, prioritizing data security becomes imperative for any web application.
Role of AI in Data Security:
AI-Powered Solutions: Anticipate the integration of AI-powered solutions in data security, with innovations such as AI-driven biometric logins using fingerprint and retinal scans.
Threat Detection: AI’s role in threat detection continues to evolve, providing web developers with advanced tools to identify and combat potential security risks.
Benefits of Data Security in Web Development:
Secure Content Management: Implementing secure content management systems, plugins, and extensions ensures a robust defense against potential vulnerabilities.
Choice of Secure Hosts and Servers: Opting for secure hosts and servers contributes to the overall resilience of the web application against potential breaches.
Firewall Applications: Incorporating effective firewall applications provides an additional layer of protection, safeguarding sensitive data.
Building Customer Trust: Prioritizing data security enhances customer trust, assuring users that their digital interactions are secure and protected.
Leading Data Security Providers:
As Data Security takes center stage in 2024, web developers must stay vigilant and adopt cutting-edge technologies to fortify digital assets against evolving cyber threats.
13. Multi-experience:
A new era of web development, Multi-experience, redefining user interaction across various digital touchpoints like websites, apps, chatbots, and wearable devices. This transformative technology aims to deliver a unified and consistent user journey, adapting to the diverse array of smart devices prevalent in today’s tech space.
Essence of Multi-experience:
Beyond Traditional Devices: In 2024, smartphones, tablets, and laptops are no longer the sole devices consumers use. Multi-experience extends user engagement to smartwatches, AR/VR modules, voice assistants, and other IoT devices, ensuring an all-encompassing and dynamic web development approach.
Seamless Communication: Focusing on multi-experience applications allows businesses to communicate with users across all devices, enhancing the chances of becoming a frontrunner in their niche.
Benefits of Multi-experience in Web Development:
Rapid and Scalable Development: Enables developers to create applications rapidly and scale seamlessly across diverse devices.
Access to Comprehensive Tools: Developers gain access to a range of front-end tools and back-end services, facilitating accommodation of varied requirements.
Low-code Frameworks: Built on low-code frameworks, providing developers with more control over deployment processes.
Leading Multi-experience Development Platforms:
- Oracle
- Appian
- Salesforce
- Microsoft
Examples of Multi-experience Applications:
14. Cybersecurity:
Cybersecurity takes center stage as an indispensable element of web development. Defined as the protection of computer systems and networks from threats, Cybersecurity gains heightened importance in 2024 due to the increasing automation of processes, exposing data to elevated risks of theft and breaches.
Advanced Technologies: Innovations like AI-powered algorithms for phishing attack protection and IoT interaction security.
Privacy Policies Influence: The introduction of privacy policies like GDPR reflects the evolving space of cybersecurity, emphasizing the importance of information security and business continuity management.
Benefits of Cybersecurity in Web Development:
Utilizing Secure Web Frameworks: Implementing secure web frameworks like Django or Ruby on Rails mitigates threats like Cross-Site Scripting (XSS).
Encryption Techniques: Employing strong encryption techniques ensures the safeguarding of sensitive data.
Proactive Threat Monitoring: Analyzing potential attacks through vigilant monitoring of suspicious activities enhances overall cybersecurity measures.
Prominent Cybersecurity Providers:
15. Micro Frontends: Agility in Frontend Development
Enter the era of Micro Frontends, a recent web development trend revolutionizing frontend architecture by breaking down monolithic structures into smaller, more manageable components. While Microservices Architecture transformed backends, Micro Frontends alleviates complications associated with frontend monoliths, promoting independent development and streamlined application upgrades.
Advantages of Micro Frontends:
Simplified Workflow Systems: Enhances large-scale workflow systems, simplifying creation and updates.
Manageable Codebases: Breaks down codebases into smaller, more manageable units, easing development complexity.
Agile Development: Empowers independent development on different parts of the application, increasing agility.
Scalability: Enables independent scaling of each frontend, offering flexibility and efficiency.
Promoting Reusability: Facilitates reusability, saving time and effort during the creation of new workflows.
Embrace Micro Frontends to usher in a new era of frontend development, promoting agility, scalability, and efficiency in web application creation and management.
16. Virtual Reality: Shaping Immersive Experiences in 2024
Virtual Reality (VR) stands as a pivotal web development trend, offering users a simulated three-dimensional environment through electronic devices. Anticipated to witness robust adoption in 2024, VR extends beyond gaming and entertainment, finding applications in various industries, including virtual meetings to enhance remote work. In essence, VR is about delivering unparalleled experiences, making it a cornerstone in modern web development.
Applications of VR in Web Development:
Enhanced User Experience: Creates engaging and memorable experiences with a heightened sense of immersion.
Interactive Environments: Fosters engagement and education through interactive virtual environments.
Creative Expression: Provides web developers with a medium to express creativity and innovate user experiences.
Product Visualization: Utilized in websites to enable users to visualize products before making a purchase.
Early Adopters of VR Technology:
- Volvo (Test Drive)
- McDonald’s (Happy Goggles)
17. Serverless Architecture: Efficienct Web Development
Serverless architecture, or serverless computing, represents a contemporary web development model where third-party hosting eliminates the need for developers to manage server software or hardware. This technology, backed by major vendors like Amazon Web Services, contributes to avoiding system overloads, data loss, and reducing development costs. Its impact extends to making the internet more sustainable, with widespread use expected in IoT apps and products requiring complex backend requests.
Benefits of Serverless Architecture in Web Development:
Efficient Resource Consumption: Requires less computing power and human resources.
Scalability: Improves scalability by dynamically allocating and managing server capacity based on demand.
Automatic Scaling: Prevents outages by automatically scaling the number of servers based on demand.
Enhanced Focus on UX: Developers gain more time to focus on enhancing the user experience.
Examples of Serverless Architecture:
- Google Cloud Functions
- Amazon Web Services Lambda
- Microsoft Azure Functions
18. Cloud Computing:
Cloud computing, utilizing cloud-based resources for storage, networking, software, and more, emerges as a foundational web development trend in 2024. The reliability of cloud services, supported by backup and replication across multiple data centers, ensures constant availability and functionality of web applications. Its significance was further underscored during the pandemic-driven shift toward remote work, and ongoing advancements are anticipated for the year.
Benefits of Cloud Computing in Web Development:
Storage Assurance: Developers no longer worry about storage space, ensuring seamless operations.
Remote Collaboration: Facilitates collaborative work across different locations for development teams.
Robust Security Features: Offers a variety of security features, including encryption and access control.
Agile Deployment: Keeps developers ahead of the competition with agile deployment of new features.
Global Reach: Reaches a wider audience with global accessibility, fostering innovation and competition.
Notable Cloud Computing Users:
Netflix (moved to Cloud in 2016)
Leading Cloud Computing Providers:
- Amazon Web Services
- Google Drive
19. Single-Page Applications (SPA): Transforming Web Interactivity
Single-Page Applications (SPAs) redefine web interactivity by eliminating the need for page reloads while working in a browser. Expected to be a prominent trend in 2024, SPAs, exemplified by platforms like Facebook and Gmail, offer users a seamless and rapid experience. These applications captivate user attention with instant responses, setting the stage for the future where most functional websites adopt SPA architecture.
Benefits of SPAs in Web Development:
SEO Optimization: Enhances SEO optimization features, ensuring better visibility for search engines.
Fast Loading Speed: Provides a responsive user experience with faster loading times.
Effortless Navigation: Ensures a better user experience with easy and smooth navigation.
Time and Cost Savings: Simplifies implementation and debugging, saving both time and money.
Reusability and Caching: Promotes reusability and caching, contributing to efficient web development.
Examples of Single-Page Applications:
- Netflix
- Google Maps
- Paypal
20. JavaScript Frameworks: Efficient Web Development
JavaScript frameworks, consisting of pre-written code libraries, continue to play a crucial role in web development. As the most widely used programming language globally, JavaScript remains at the forefront of emerging web development trends. In the coming years, JavaScript frameworks are anticipated to encompass UI/UX, testing, and product management aspects, leveraging the language’s immediate feedback, high efficiency, and coding simplicity to their full potential.
Benefits of JavaScript Frameworks in Web Development:
Time and Cost Savings: Provides a foundational base for development, saving time and resources.
Standardized Processes: Establishes standardized processes for developers, enhancing collaboration.
Reusable Components: Reduces the need for redundant code by offering reusable components.
Security Features: Incorporates a variety of security features for a robust development environment.
Legacy Compatibility: Enables code module writing without concerns about legacy browser incompatibility.
HTML Templating: Offers built-in HTML templating for easy-to-read data in the markup.
Component-Based Design: Facilitates content reuse through component-based design.
Popular JavaScript Frameworks:
21. Automation Testing: Enhancing Efficiency in Web Development
Automation testing, defined as software testing with minimal human interaction, emerges as a pivotal trend in web development. While manual testing remains a standard process, automation testing brings increased efficiency, scalability, and transparency to the development lifecycle. With the ability to run tests in parallel and achieve greater test coverage, automation testing aids in ensuring product quality, reducing development time, and adapting to the competitive digital environment.
Benefits of Automation Testing in Web Development:
Code Reusability: Modularized codes allow for reuse when needed.
Continuous Testing: Enables 24×7 testing without manual monitoring.
Focus on Complex Tasks: Frees software testers to concentrate on more intricate aspects.
Cost Reduction: Lowers costs associated with manual testing.
Early Bug Detection: Identifies bugs early in the development process, enhancing overall quality.
Automation Testing Tools:
22. Responsive Websites: Dynamic User Experiences
Responsive web design, a fundamental web development approach, ensures dynamic website adaptation to various screen sizes. In an era where a significant portion of internet searches originates from mobile devices, responsive websites become indispensable for providing an optimal user experience. This technology not only addresses user experience concerns but also aligns with Google’s emphasis on mobile-friendliness as a ranking factor.
Benefits of Responsive Web Design in Web Development:
Time Efficiency: Requires less time compared to creating standalone mobile sites.
Analytical Insights: Easily monitors analytics data for better insights.
Ease of Maintenance: Simpler to maintain, ensuring consistent design across devices.
User Examples:
23. Dark Mode: Practical Benefits in Web Development
Dark mode, introduced a few years ago, has become a mainstream trend in web development from 2020 through 2021. Characterized by a darker background with light-colored text and UI elements, dark mode has gained widespread popularity. Surveys indicate a preference for dark mode by the majority of users, prompting many solutions to offer it as an option or as the default color scheme. As we approach 2024, dark mode remains an inevitable web development trend.
Benefits of Dark Mode in Web Development:
Reduced Eye Strain: Especially beneficial in low-light conditions, dark mode lessens eye strain.
Lower Battery Consumption: Consumes less battery compared to light mode with the same brightness.
Accessibility: Helpful for users with visual impairments or light sensitivity.
Reduced Blue Light Emission: Less blue light emission when dark mode is activated.
Early Adopters:
- Apple
- Google
- YouTube
- Instagram
24. WebAssembly: Enhancing Web Application Performance
WebAssembly is a robust technology designed to address performance-related issues in web applications. Serving as a complement to JavaScript, WebAssembly runs in the browser alongside JavaScript code. It is a high-level language compiled to native machine code, enabling faster execution compared to JavaScript. WebAssembly’s binary code format makes it powerful and swift, finding applications in web games, online editors, and interactive apps, ultimately improving collaboration and providing near-native speed for complex applications.
Benefits of WebAssembly in Web Development:
Time Savings: Users do not need to write code, saving time in development.
Automation of Tasks: Supports features for automating tasks like data entry and validation.
Enhanced Collaboration: Allows multiple users to work on the same application.
Browser Compatibility: Runs on any web browser, providing accessibility from anywhere.
Near-Native Speed: Executes code at near-native speed for improved performance.
Multi-Language Support: Supports multiple programming languages.
Secure Platform: Operates within the browser’s secure sandbox.
Early Adopters:
25. No-code/Low Code Development: Simplifying Software Creation
No-code and low-code development platforms offer a user-friendly approach to creating software solutions without the need for extensive coding knowledge. These platforms feature drag-and-drop interfaces, allowing users to design user interfaces, connect with data sources, and add functionality visually. While both share a visual approach to application development, they differ in objectives, proficiency requirements, and building logic.
No-code vs. Low-code Development:
Low-code Platforms (e.g., Ninetex, Outsystems): Suitable for creating freely accessible high-demand apps.
No-code Platforms (e.g., Webflow, Scapic, Mailchimp): More focused on meeting specific business demands.
Proficiency:
No-code: Allows individuals with zero programming experience to create solutions.
Low-code: More efficiently used by experienced programmers.
Building Logic:
No-code: Utilizes simple drag-and-drop logic for basic design.
Low-code: Adheres to similar building logic as high-code solutions.
26. Augmented Reality (AR): Bridging Realities for Enhanced Experiences
Augmented Reality (AR) has become an integral part of various industries, including education, healthcare, and gaming. AR enables users to experience interactive, personalized, and entertaining designs within their own environment. Prominent examples of AR applications include Nintendo’s Pokemon Go app, Google Pixel’s Star Wars Sticker, and Weather Channel Studio Effects. E-commerce giants like IKEA and Amazon leverage AR to create virtual showrooms, enhancing user experiences. AR’s journey from a dream to reality marks its integration into daily life, promising improvements in productivity and efficiency.
27. Mobile-Friendly Web Development: Prioritizing User Experience Across Devices
Mobile-friendly web development involves optimizing websites for smaller screens, acknowledging the dominance of mobile users. With 58.99% of global website traffic generated by smartphones in Q2 2022, businesses prioritize mobile websites.
Three approaches to serve mobile users include:
Mobile-Optimized Website: Designed primarily for smartphone users.
Responsive Web Design: Features a flexible interface responding to all screen sizes.
Mobile-Friendly Web Development: Streamlines website elements to fit smaller screens.
Benefits of Mobile-Friendly Web Development:
- Provides seamless web experience across devices.
- Increases web traffic and conversion rates.
- Cost-effective, utilizing the existing website with adjustments for mobile screens.
28. Core Web Vitals: Google’s Metrics for Enhanced User Experience
Core Web Vitals, introduced by Google in 2020, comprises three optimization factors enhancing overall website user experience. These metrics may evolve based on user preferences. The three metrics and their benchmarks are:
Largest Contentful Paint (LCP): Measures the speed of loading the most crucial content. Benchmark: 2.5 seconds or less.
First Input Delay (FID): Evaluates page interactivity. Benchmark: 100 milliseconds or less.
Cumulative Layout Shift (CLS): Assesses page stability. Benchmark: 0.1 or less.
Importance of Core Web Vitals:
Complements content relevance in search engine rankings.
Prioritizes websites optimized for Core Web Vitals in search results.
Tools for Measuring Core Web Vitals:
- PageSpeed Insights
- Google Search Console
- Lighthouse
29. WordPress Development: Paving the Way for User-Friendly Websites
WordPress remains a leading choice for website development due to its scalability, ease of use, and the recent release of version 6.0. Its user-friendly Content Management System (CMS) simplifies website creation, making it accessible to businesses seeking efficient solutions. The WooCommerce plugin further extends WordPress’s capabilities, providing a seamless e-commerce store setup.
Benefits of WordPress Web Development:
- Open-source CMS with an extensive library of themes and plugins, coupled with top-tier security.
- Active online community and support forums offer assistance for various issues.
- Beginner-friendly platform with intuitive features.
- Provides robust e-commerce solutions.
Popular Websites Using WordPress:
- TechCrunch
- Yelp
- PlayStation
30. Meta-Frameworks: Unifying Web Development for Efficiency
Meta-frameworks have revolutionized web development by offering a unified interface compatible with multiple frameworks. Examples such as Next.js and Remix provide advantages like accelerated development, simplified code maintenance, and enhanced performance. Meta-frameworks seamlessly integrate with both single-page applications (SPAs) and server-side rendering (SSR), providing flexibility and improved developer experiences.
Benefits of Meta-Frameworks:
- Pre-built framework streamlining development processes.
- Enhanced performance through server-side rendering (SSR).
- Increased flexibility, supporting multiple libraries and technologies.
- Improved search engine optimization (SEO) with SSR.
- Robust ecosystems with active communities and extensive documentation.
Examples:
- Next.js
- Remix
- SvelteKit
- SolidStart
31. Database Renaissance: Innovations in Data Management
The term ‘Database Renaissance’ signifies the resurgence of interest and innovation in database technologies. Fueled by factors such as big data growth, cloud computing, and evolving application architectures, new databases and tools have emerged. Technologies like PlanetScale, Neon, and Xata cater to modern application needs, offering features like database branching, schema diffing, analytics, and insights. Cloud-native databases and services facilitate easier deployment and management, addressing contemporary data management requirements.
32. Monorepos: Enhancing Collaboration and Code Consistency
Monorepos, or single, monolithic repositories, consolidate source code for an entire application or microservices in one location. Offering benefits like improved collaboration, simplified dependency management, and consistent code quality, monorepos are not exclusive to large-scale applications. Even smaller companies and open-source projects can leverage them. Visibility, unified timelines, and a streamlined CI/CD process contribute to the popularity of monorepos, exemplified by industry leaders like Google, Uber, and Shopify.
33. Static Website Generators: Speed, Scalability, and Security in Web Development
Static Site Generators (SSGs) are gaining popularity in web development due to their ability to offer quicker load times, improved scalability, increased security, and user-friendly simplicity. Unlike dynamic websites, static sites generated by SSGs pre-render HTML, CSS, and JavaScript during the build process, resulting in faster load times and efficient scalability. Their security benefits stem from the absence of server-side code, making them less vulnerable to security attacks. Popular SSGs like Jekyll, Hugo, and Gatsby provide developers with a quicker, more secure, and simpler alternative to traditional dynamic websites.
Benefits of Static Website Generators:
- Quicker load times.
- Improved scalability and handling of increased traffic.
- Enhanced security.
- User-friendly and simple to use.
Service Providers:
34. Data Compliance: Safeguarding User Data in Web Development
Data Compliance has become a crucial trend in web development as businesses prioritize user data protection and regulatory adherence. With escalating cybersecurity challenges, organizations must comply with data regulations and take responsibility for safeguarding customer information. Different countries have their own data compliance standards, such as GDPR for EU audiences and CCPA for businesses in California. Non-compliance can result in fines, making adherence to local and global data protection laws an integral part of web development.
35. 3D Elements: Elevating User Experience with Immersive Design
The use of 3D elements in web development is gaining traction as developers seek to create more immersive and engaging user experiences. With the prevalence of high-resolution displays, incorporating 3D models, animations, and interactive elements enhances the visual appeal of websites. These elements contribute to more engaging and captivating user experiences, making them effective for educational websites and product demos. Additionally, 3D elements enhance the visual appeal of a website, contributing to brand recognition and customer attraction.
Benefits of 3D Elements:
- Immersive User Experience.
- Increased Engagement.
- Memorable Brand Experience.
- Compatibility with High-Resolution Displays.
36. Headless CMS Architecture: Flexibility and Scalability in Content Management
Headless CMS Architecture is emerging as a prominent trend in web development, providing businesses with greater flexibility, seamless content delivery, and enhanced security. This architecture separates the Content Management System (CMS) from the front-end display layer, allowing developers more control over website layout and design. With content stored separately in a central repository, it can be accessed and displayed on any device or application, facilitating omnichannel content delivery. Headless CMS architectures offer scalability and enhanced security by decoupling content management from the front-end presentation.
Benefits of Headless CMS Architecture:
- Freedom for developers to choose and switch between front-end technologies.
- Reusable content across multiple platforms and devices.
- Independent updates and modifications to content and presentation.
- Establishment of an omnichannel presence by delivering content across various channels and platforms.
37. Server-Side Rendering: Accelerating Web Page Loading and SEO
Server-Side Rendering (SSR) has become a prominent trend in web development, aiming to enhance web page loading times and SEO. This technique involves rendering the initial HTML of a web page on the server before sending it to the browser. By shifting the rendering workload from the browser to the server, SSR results in faster initial page load times and improved performance, particularly beneficial for content-heavy or complex JavaScript-driven web pages.
Benefits of Server-Side Rendering:
- Quicker page loads.
- Improved SEO as search engines can index the rendered HTML more effectively.
- Enhanced accessibility for users with slower internet or limited device processing power.
- Ideal for complex web applications with dynamic content.
- Ensures users promptly receive fully-formed pages.
- Utilizes frameworks like Next.js and Nuxt.js.
38. Web 3.0: Decentralization, Data Ownership, and Interoperability
Web 3.0 represents the latest evolution in internet development, focusing on decentralization, user empowerment, and data ownership. It utilizes blockchain technology to establish a decentralized infrastructure, reducing the influence of major IT companies over user data and enhancing security. Web 3.0 emphasizes user control over data, enabling enhanced data privacy and ownership. The trend also promotes interoperability, aiming to create a seamless internet experience across platforms and applications.
Benefits of Web 3.0:
- Decentralization minimizes the influence of major corporations.
- User data ownership and increased privacy.
- Interoperability for a frictionless internet experience.
Early Adopters:
- Filecoin
- IPBrave Browser
- IPFS (InterPlanetary File System)
- Ethereum
39. Ambient Design: Integrating Websites and Applications into Users’ Lives
Ambient Design is a web development trend focused on creating websites and applications that feel natural and seamlessly integrated into users’ lives. The goal is to provide users with a contextually aware, immersive experience. Ambient design increases user retention by offering a personalized experience, enhancing user satisfaction, and promoting engagement. It seamlessly integrates digital experiences into users’ routines by leveraging contextual information like location and user behavior.
Benefits of Ambient Design:
Increased user retention through personalized experiences.
Enhanced user satisfaction, leading to positive reviews, recommendations, and brand loyalty.
Improved user engagement through critical contextual information utilization.
Seamless integration of digital experiences into users’ lives.
Context-aware content delivery based on user context.
Examples:
- Google Maps
- Netflix
- Fitness or weather apps
- Smart Home control apps
40. TypeScript: Enhancing Web Development with Safety and Maintainability
TypeScript is gaining popularity as a beneficial alternative to traditional JavaScript, offering additional features to help developers write safer and more maintainable code.
Benefits of TypeScript:
Increased developer productivity with tooling support such as refactoring tools and intelligent code completion.
Static typing prevents errors during the development stage, enhancing code reliability.
Option to define objects, functions, and variables for correct data usage throughout the application.
Gradual migration from JavaScript to TypeScript without disrupting existing projects.
Code maintainability is promoted through structured code organization using classes, modules, and interfaces.
Examples:
- NestJS
- Electron Apps
- GraphQL Development
- Angular Framework
41. Automated Code Review: Enhancing Collaboration and Code Quality
Automated Code Review involves analyzing code using tools and scripts to ensure adherence to coding standards and best practices.
Benefits of Automated Code Review:
- Enhanced collaboration within version control systems.
- Early bug detection during development, reducing the cost of fixing issues.
- Encourages coding consistency, leading to improved readability and maintainability.
- Provides feedback on code quality, encouraging improvements.
- Scalable to adapt to larger codebases.
Examples:
- Continuous Integration (CI) Pipelines
- Security Scanners
- Linters (e.g., ESLint for JavaScript, TSLint for TypeScript)
- Code Review Platforms (e.g., GitHub, Bitbucket)
42. Edge Computing: Web Development with Decentralized Processing
- Edge Computing is transforming web development by decentralizing data processing, bringing it closer to data sources and improving response times.
Benefits of Edge Computing in Web Development:
- Accelerates processes by handling data closer to end-users, improving user experience.
- Efficiently expands applications by sharing tasks among different edge nodes.
- Enhances data security and privacy by keeping data close to its source.
- Ideal for real-time applications requiring quick data processing.
- Cuts costs by reducing the need to send data to the cloud for processing, storage, and analysis.
What is the Future of Web Development?
As we look ahead to 2024, the web development space is poised for groundbreaking advancements, and IKTechnologies is at the forefront of this digital evolution. At IKTechnologies, we pride ourselves on being an innovative web development company dedicated to bringing cutting-edge solutions to our clients.